3장 인스턴스 & 컴포넌트
1. Vue 인스턴스 속성
1) data : data 부분
2) el : html id를 가진 요소를 의미함
3) template : 화면에 표시할 html, css 등의 태그 요소를 정의하는 속성
4) methods : 화면 로직의 제어와 관계된 메소드를 정의하는 속성 (이벤트 처리와 같은 로직)
5) created : 뷰 인스턴스가 생성되자마자 실행할 로직을 정의할 수 있는 속성
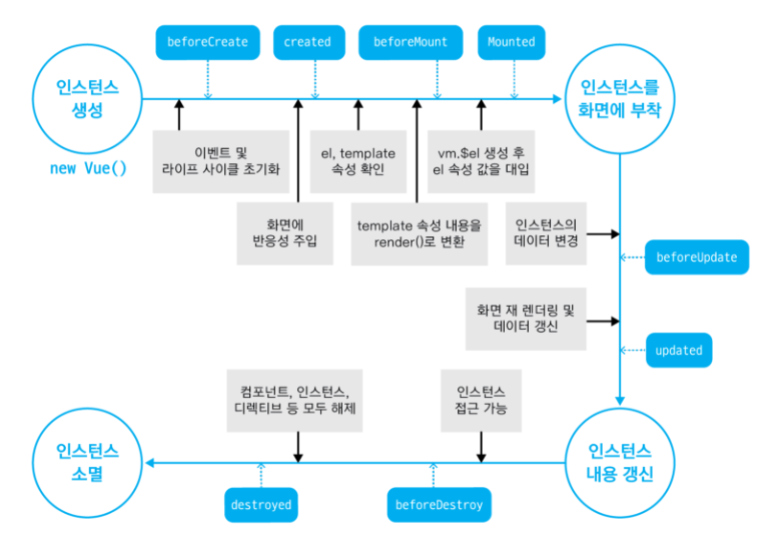
2. 뷰 인스턴스 라이프 사이클

1) 인스턴스 생성 → 인스턴스를 화면에 부착
1> beforeCreate : 인스턴스가 생성되고 나서 가장 처음으로 실행되는 단계 (data 속성과 methods 속성이 아직 인스턴스에 정의되어 있지 않고 돔과 같은 화면 요소에도 접근할 수 없음)
2> created : data 속성과 methods 속성에 정의도니 값에 접근하여 로직을 실행할 수 있는 단계 (서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋은 단계)
3> beforeMount : template 속성을 el에 지정한 화면 요소에 인스턴스를 부착하기 직전 단계
4> mounuted : el 속성에 지정한 화면 요소에 인스턴스가 부착되고 호출되는 단계로 template 속성에 정의한 화면 요소에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기 좋은 단계
2) 인스턴스를 화면에 부착 → 인스턴스 내용 갱신
1> beforeUpdate : 인스턴스에 정의한 속성이 화면에 치환되는 단계 (데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계, 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있음)
2> update : 데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고 나면 실행되는 단계
3) 인스턴스 내용 갱신 → 인스턴스 소멸
1> beforeDestroy : 뷰 인스턴스가 파괴되기 직전에 호출되는 단계 (인스턴스에 접근할 수 있음, 데이터를 삭제하기 좋은 단계)
2> destroyed : 뷰 인스턴스가 파괴되고 나서 호출되는 단계
3. 컴포넌트 : 조합하여 화면을 구성할 수 있는 블록을 의미함
1) 컴포넌트 등록 방법
1> 전역 컴포넌트 등록
Vue.component('my-component', {
template: '<div> 전역 컴포넌트가 등록되었습니다!</div>'
});
2> 지역 컴포넌트 등록
new Vue({
components: {
// 컴포넌트 이름 : 컴포넌트 내용
'my-local-component': cmp
}
});
4. 하위에서 상위 컴포넌트로 이벤트 전달하기
1) 이벤트 발생 :
this.$emit('이벤트명');
2) 이벤트 수신 :
<child-component v-on:show-log="printText"></child-component>
- show-log : 이벤트명
- printText : 상위 컴포넌트의 메소드명
'Vue.js' 카테고리의 다른 글
| 4장. 상용 웹 앱을 개발하기 위한 필수 기술들 - 라우터 & HTTP 통신 (0) | 2021.12.26 |
|---|